Chromatic changelog: May 2024
New snapshot features including improved handling of GIFs, videos & animations. Alongside a few UI enhancements.

Chromatic Capture Cloud version 6 rollout is now complete. This update delivers the latest stable browser versions for Chromatic and includes several quality-of-life improvements for a streamlined workflow.
- ⏯️ Auto pause for of GIFs & videos
- 🎞️ Improved handling of CSS animations
- ✂️ Crop to viewport flag
- 🪟 Modes now support
defaultViewportfrom Storybook - 🔍 Branch Picker now includes search functionality
Let's dive in!
Browser upgrades
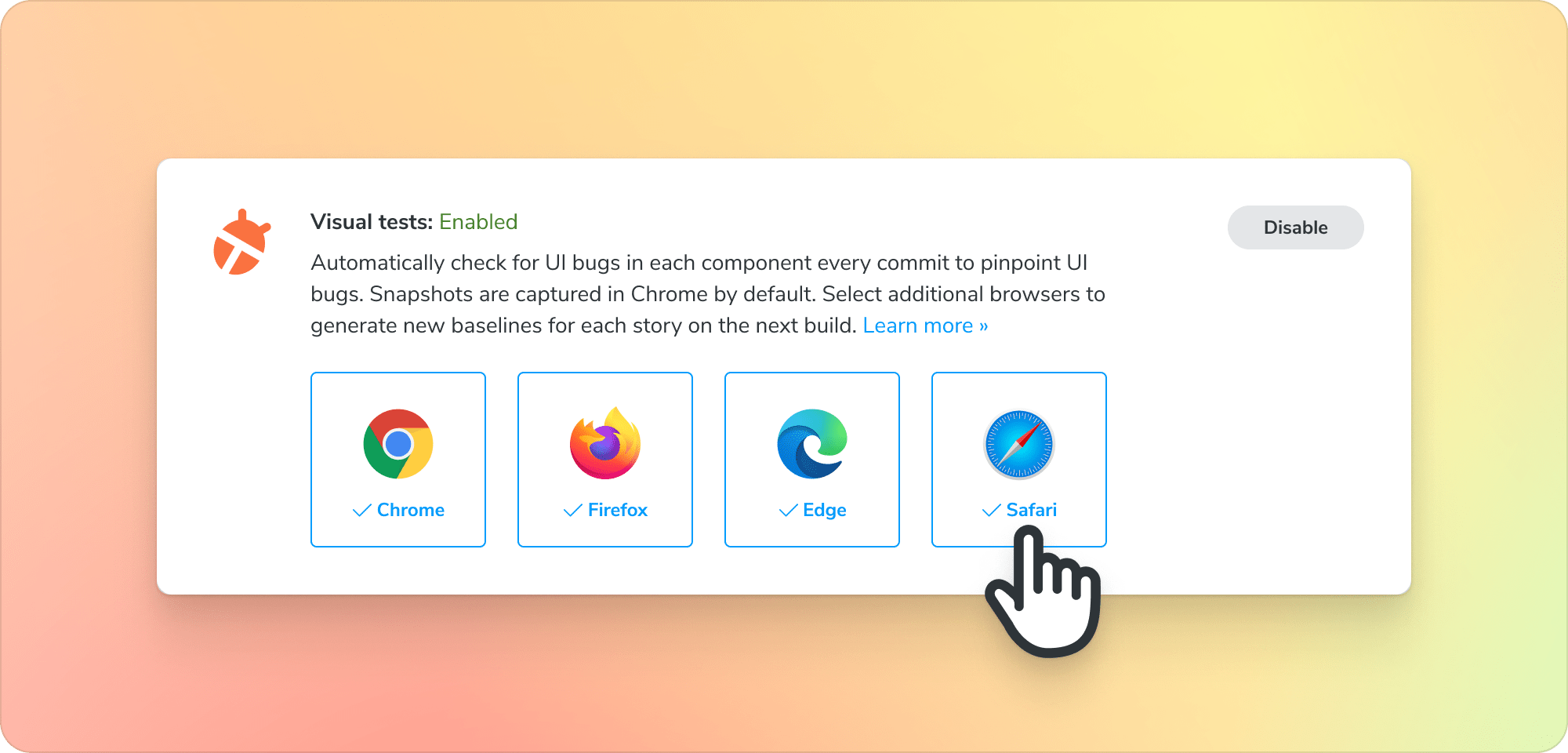
Chromatic Capture Cloud Infrastructure has been updated with the following browser versions. To ensure seamless migration, Chromatic uses upgrade builds to migrate your test baselines between infrastructure versions without false positives.
- Chrome version updated to version 121
- Firefox version updated to version 121
- Safari version updated to version 17.4
- Edge version updated to version 121

New snapshot features
Auto pause GIFs and videos
Chromatic now automatically pauses GIFs and videos at their first frame, ensuring consistent visual tests without the need for custom workarounds. For videos, if you specify a poster, Chromatic will use that image instead.
This means you won't have to implement extra steps to pause media during visual tests. Additionally, your snapshots will be more reliable since they'll consistently capture the same starting frame.
CSS animation pausing now defaults to “end”
We've made a change to how Chromatic handles CSS animation pausing. Previously, animations would pause at the first frame. Based on your feedback about “animate in” effects, we've switched the default behavior to pause animations at the end. This ensures UI elements that “animate in” are fully visible in your snapshots.
If you need the previous behavior (pausing at the first frame), you can easily set pauseAnimationAtEnd to false. Learn more »
Added support for Storybook's default viewport setting
Chromatic now seamlessly respects the defaultViewport settings you define within Storybook. This means you can avoid redundant viewport configurations between Storybook and Chromatic.
The default viewport is configured by applying the parameters.viewport value at the project, component, or story level. This controls the dimensions of the story canvas when viewing it in the browser using Storybook. Chromatic will now use the default viewport size when capturing snapshots.
For more details and examples, please refer to our docs: https://www.chromatic.com/docs/viewports/#using-defaultviewport
Crop to viewport
Chromatic now offers the option to crop snapshots to the defined viewport size. To enable this behavior, set the parameters.chromatic.cropToViewport flag to true.
Why use it? Chromatic captures the full height of the rendered UI by default, regardless of any set viewport height. This is because, in most cases, capturing the entire UI of a test is preferred. Using Crop to Viewport allows you to snapshot only the visible area within the viewport.
Learn more in our docs: https://www.chromatic.com/docs/viewports/#can-i-control-the-height-of-the-viewport
Updated the default monospace font
We've updated Chromatic's default monospace font to maintain consistency across various browsers & operating systems used for snapshots.
This change may cause visual diffs if you don't explicitly declare a monospace font in your CSS (e.g., using font-family: monospace;).
To resolve this, please define your desired monospace font in your CSS or review and approve the snapshot differences in Chromatic. We apologize for any inconvenience this may cause.
UI Improvements
Branch Picker now offers search functionality
You’re on the build page and you want to switch to a different branch. But your project has hundreds of branches. Fear not! The new branch picker can now filter by your search query!
We also added support for checkboxes in comments
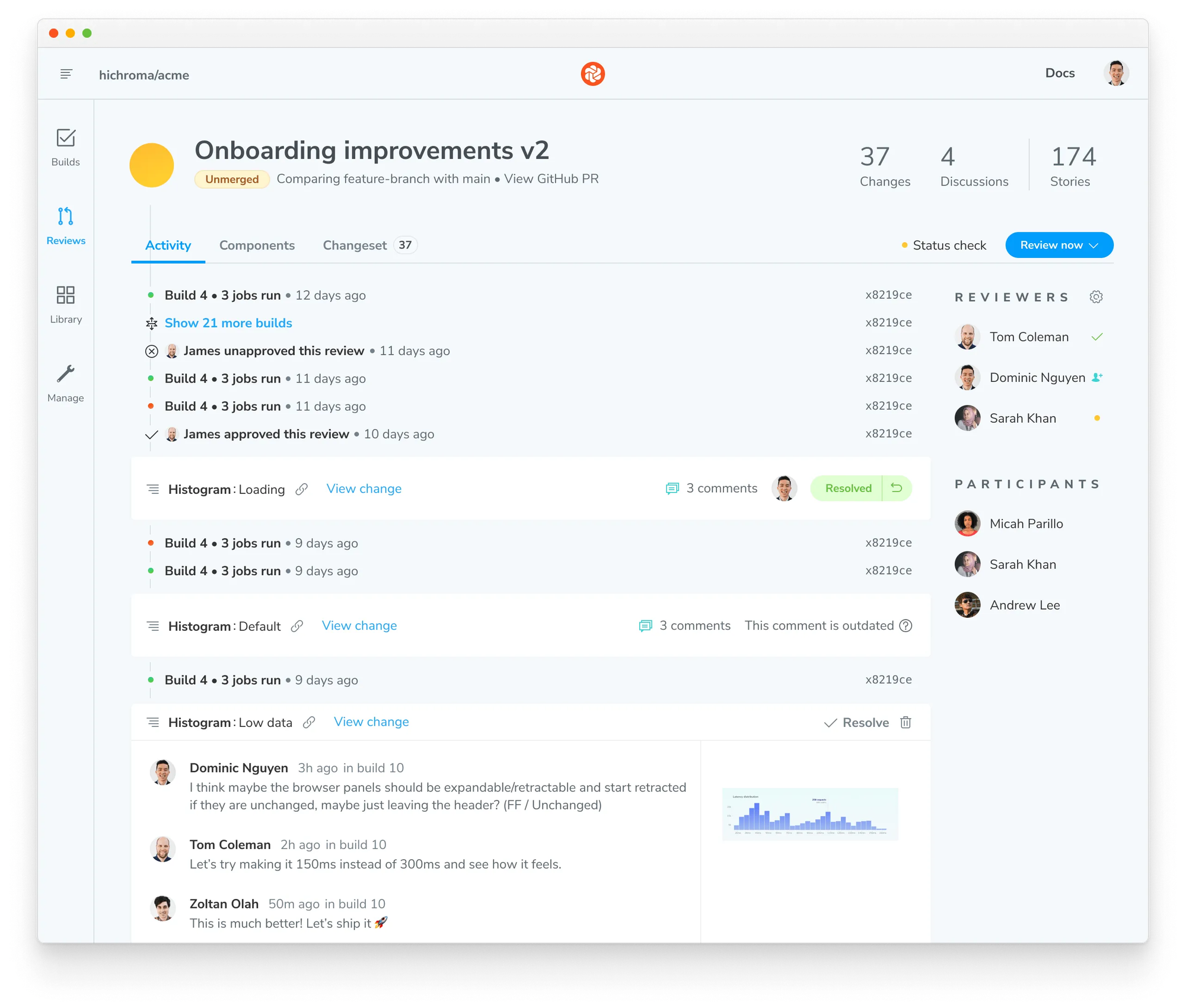
Perf improvements to UI Review pages
Have you noticed that the UI Review pages load much faster now? A big shoutout to our engineers for implementing a range of optimizations on our backend, resulting in faster loading times and snappier UI.

Other little updates
- We patched security (CSRF) vulnerability in invite flow. Folks now have to explicitly accept the invite.
- Chromatic now warns users and exits early if the
preview-stats.jsonfile is missing when running a build with TurboSnap enabled.
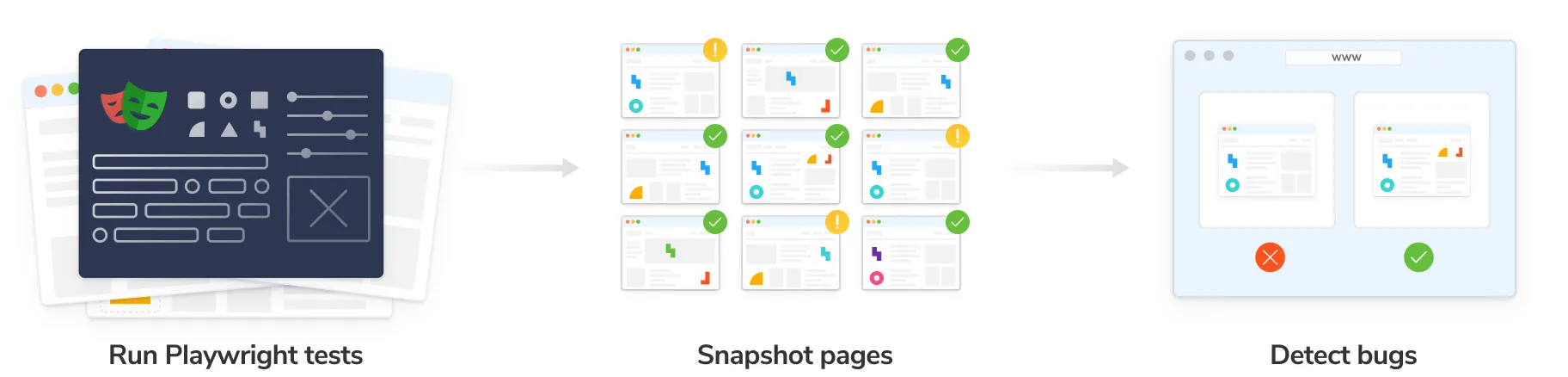
Visual testing using Playwright & Cypress

Chromatic 3 introduced integrations for Playwright and Cypress, enabling you to leverage your existing setup—configuration, mocking, and E2E tests—to enable visual testing of your application’s UI. That means you can verify how UIs look and function simultaneously.
If you haven't tried it yet, take a look at our new quick start guides:
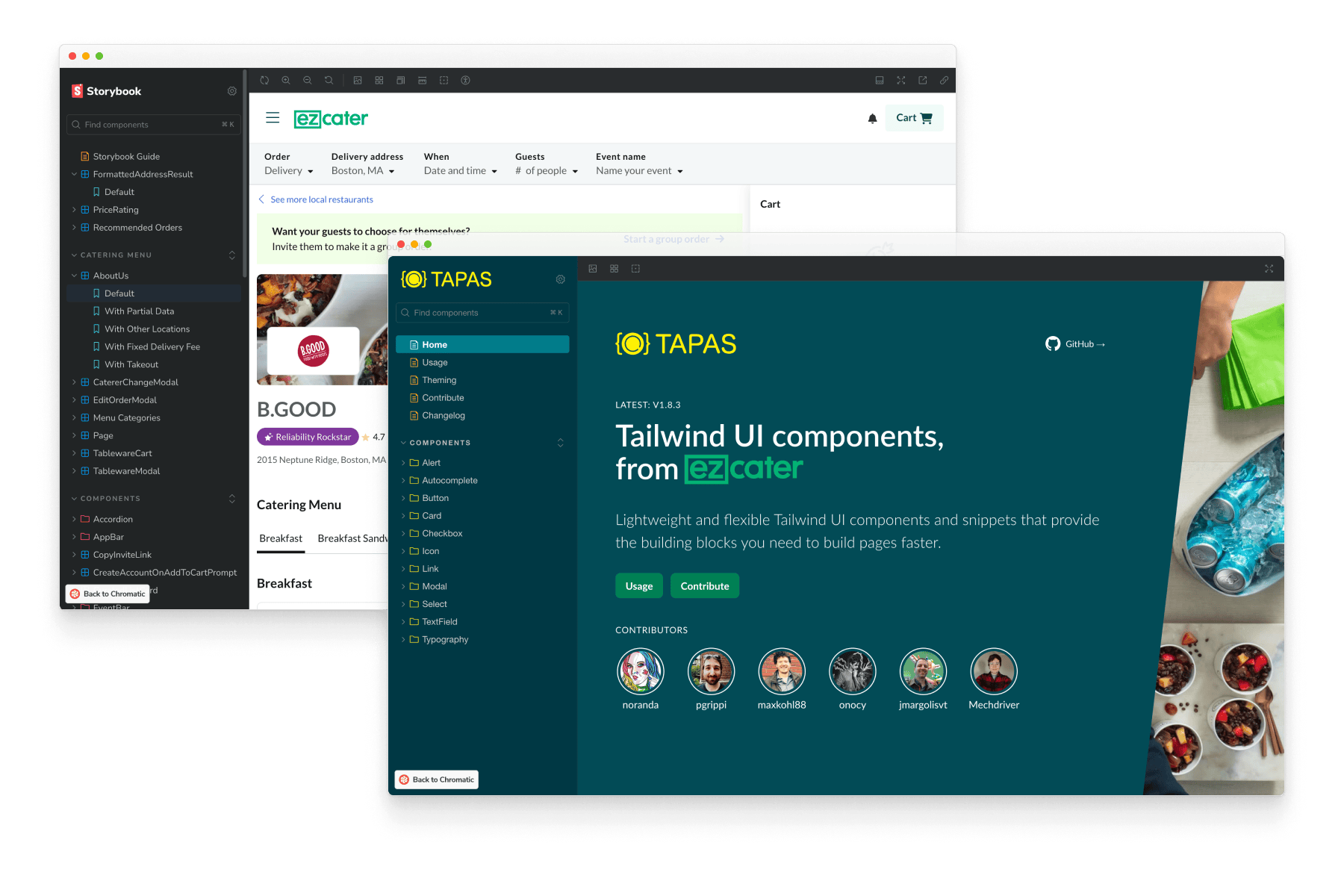
How ezCater Uses Chromatic
Lastly, we have a new customer story to share with you all. See how ezCater, a leader in business catering with a network of over 100,000 restaurants, switched from Jest to Storybook's interaction tests to streamline their UI testing strategy. By combining Storybook with Chromatic, they can now verify both the appearance and functionality of their UI simultaneously.