
Putting Pets in Pajamas with Chromatic’s E2E integrations
Validate functionality and UI in one workflow

The best way to check that your app works as it should, from start to finish, is end-to-end (E2E) testing. But there’s a catch with how they’ve traditionally been relied on. Many E2E tests overlook the crucial step of verifying how apps actually look, which passes broken UI to prod unnoticed.
We’re the core team behind Storybook, and we’ve been working on a solution to E2E tests’ lack of visual coverage, by integrating our visual testing service Chromatic with both Playwright and Cypress. This integration lets you automate visual tests on every step of your E2E test run. Plus, it compiles the visual test cases into an interactive archive, so that you can debug the tested pages inside the browser.
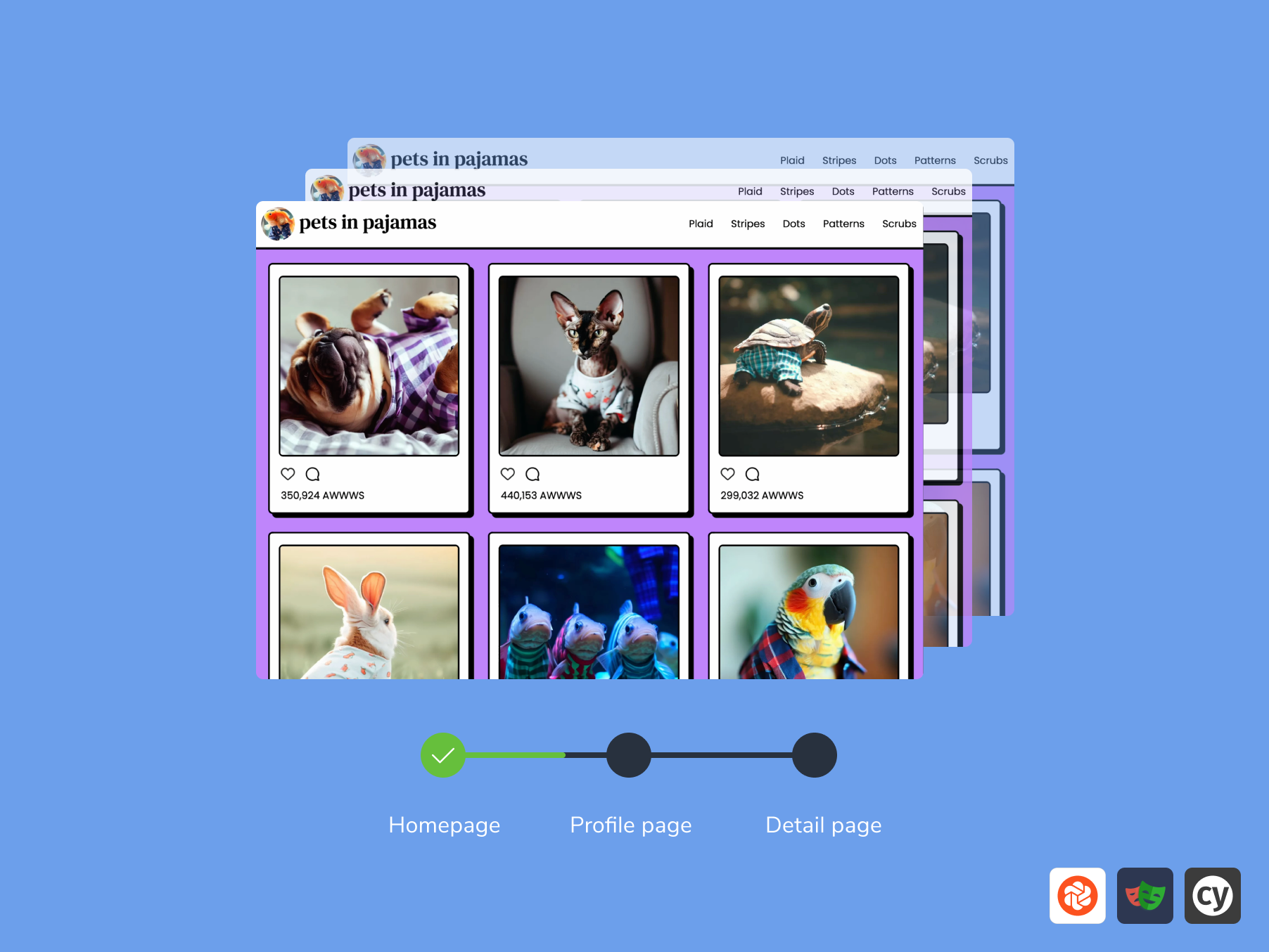
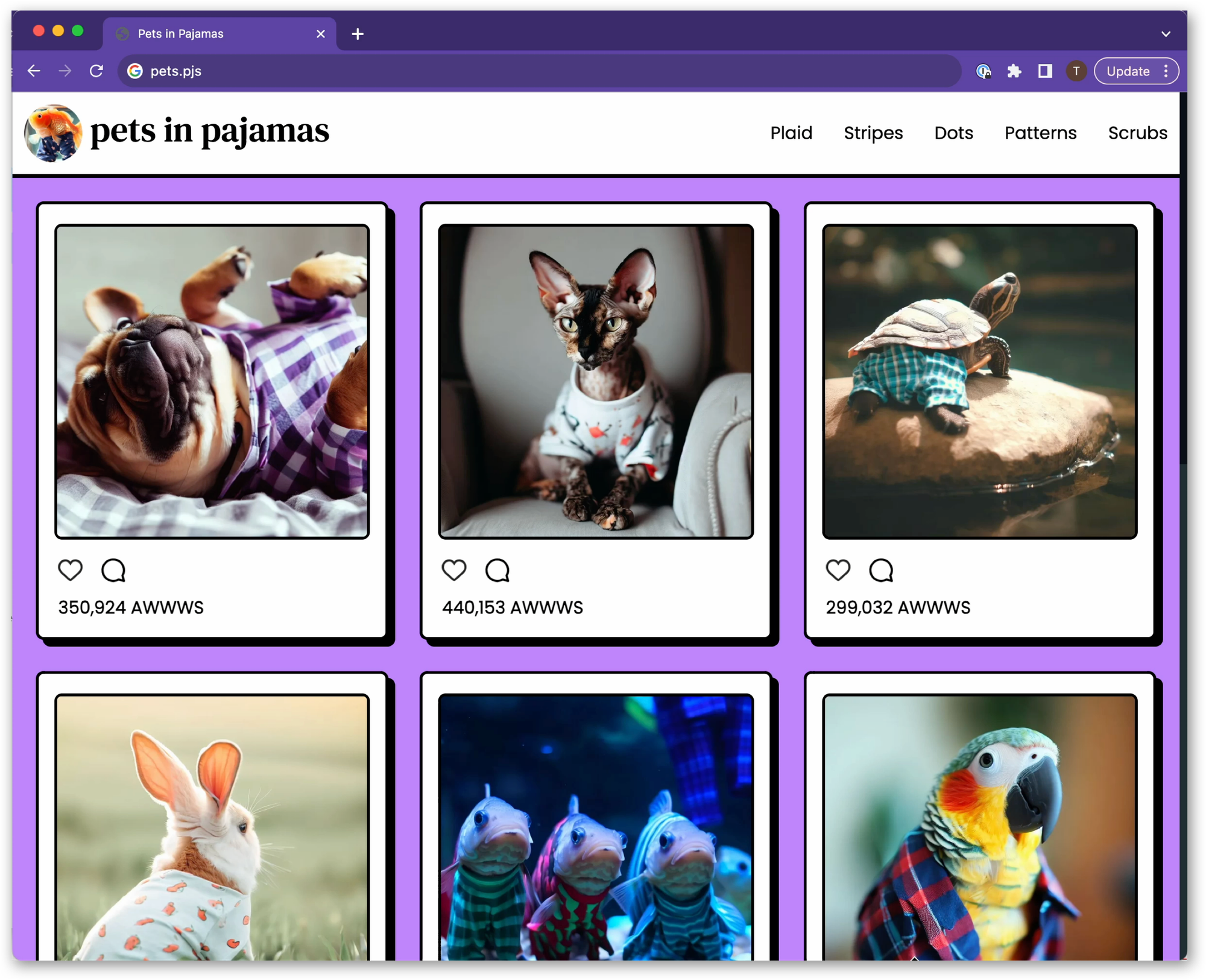
In this post, we’ll walk you through Chromatic’s E2E testing workflow in an example app: Pets in Pajamas. That’s right: it’s a social network for pets… in pajamas.
The concept

Pets in Pajamas is the world’s most popular social network for making your adorable pets even more so by putting them in pajamas. People around the world rely on Pets in Pajamas’ patented AI pajamatization services every single day.
The problem
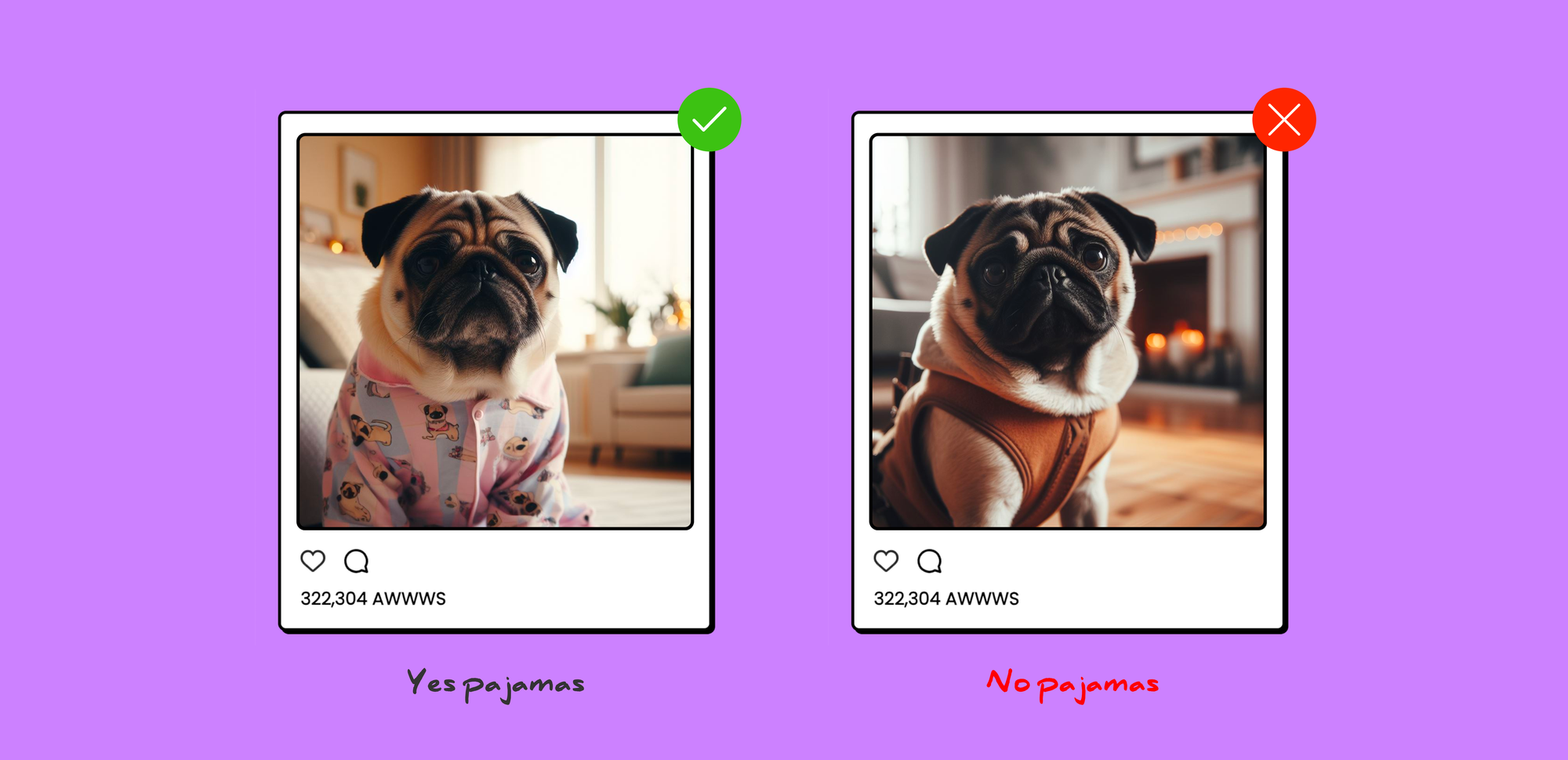
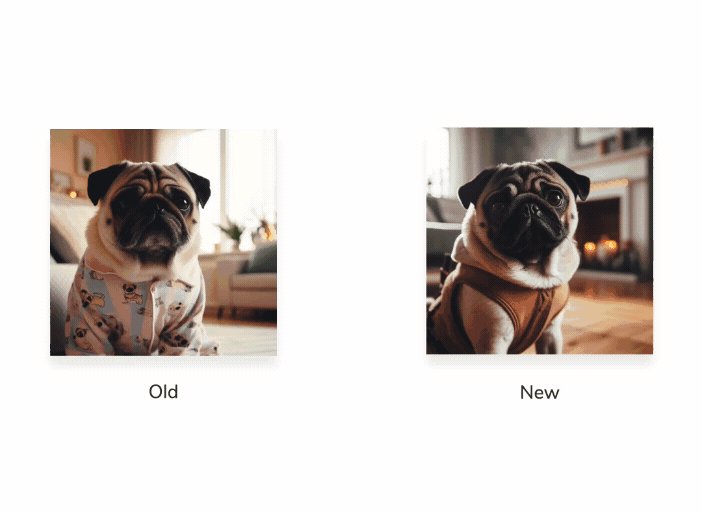
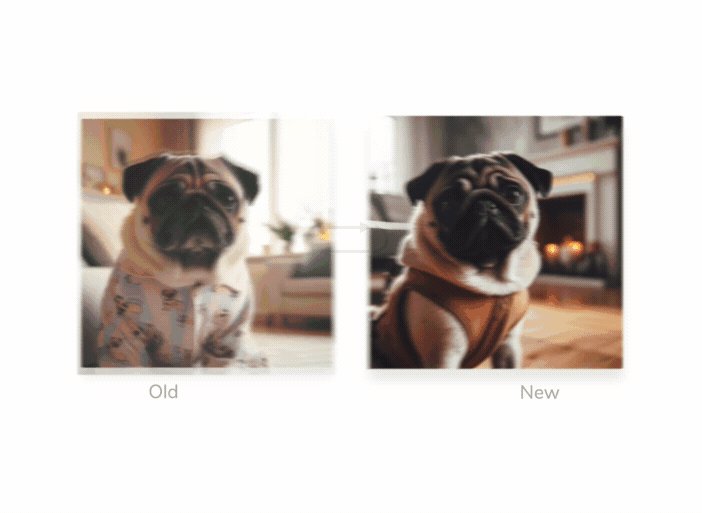
Unfortunately, Pets in Pajamas recently had a major setback. A bug in the pajama algorithm was leaving pets pajama-less or putting them in outfits that weren't pajamas.

Functional testing isn't visual
Now, we know what you’re thinking. ‘Pets in Pajamas: you had one job. How did y’all get it so wrong?'
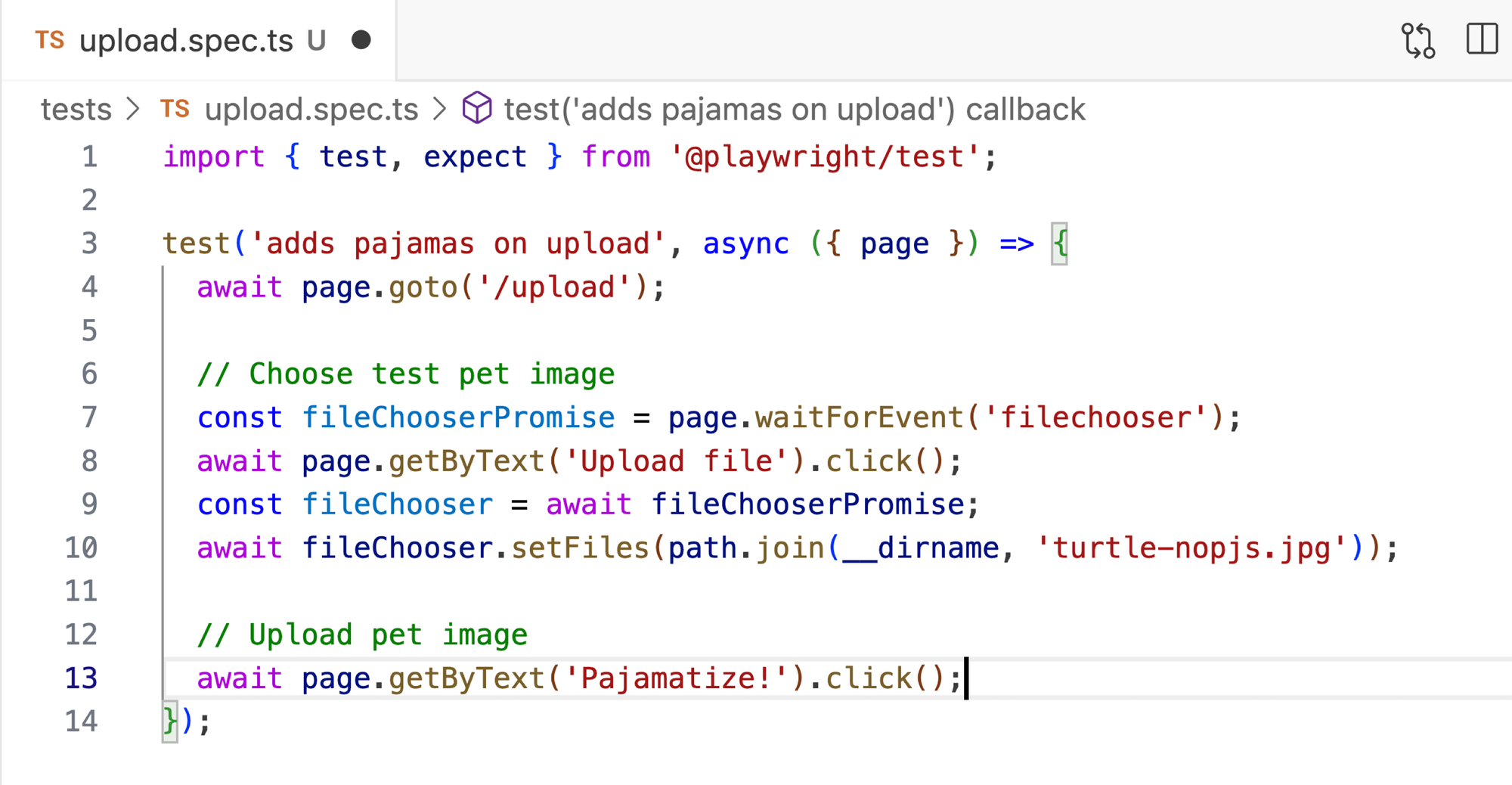
You'd be right to suggest that Pets in Pajamas should have been running tests. In fact, they were testing. They ran tests in isolation using Storybook and they ran E2E tests to assert that their services worked together. Their Playwright test for the pajama algorithm looked like this:

What they lacked was a solution for asserting their application's final visual output: the images of pets in pajamas themselves. And yet it’s these images that their users care about the most. The fact that all their tests pass is meaningless if there's no pet in pajamas at the end of it.

The solution: integrate Chromatic with E2E tests
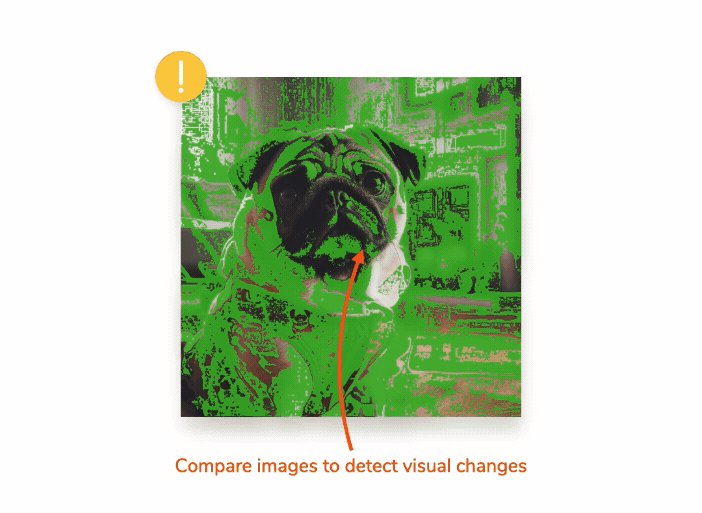
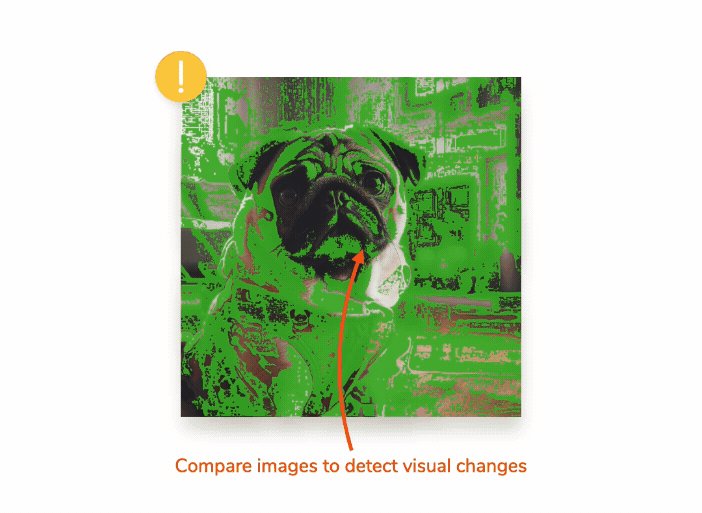
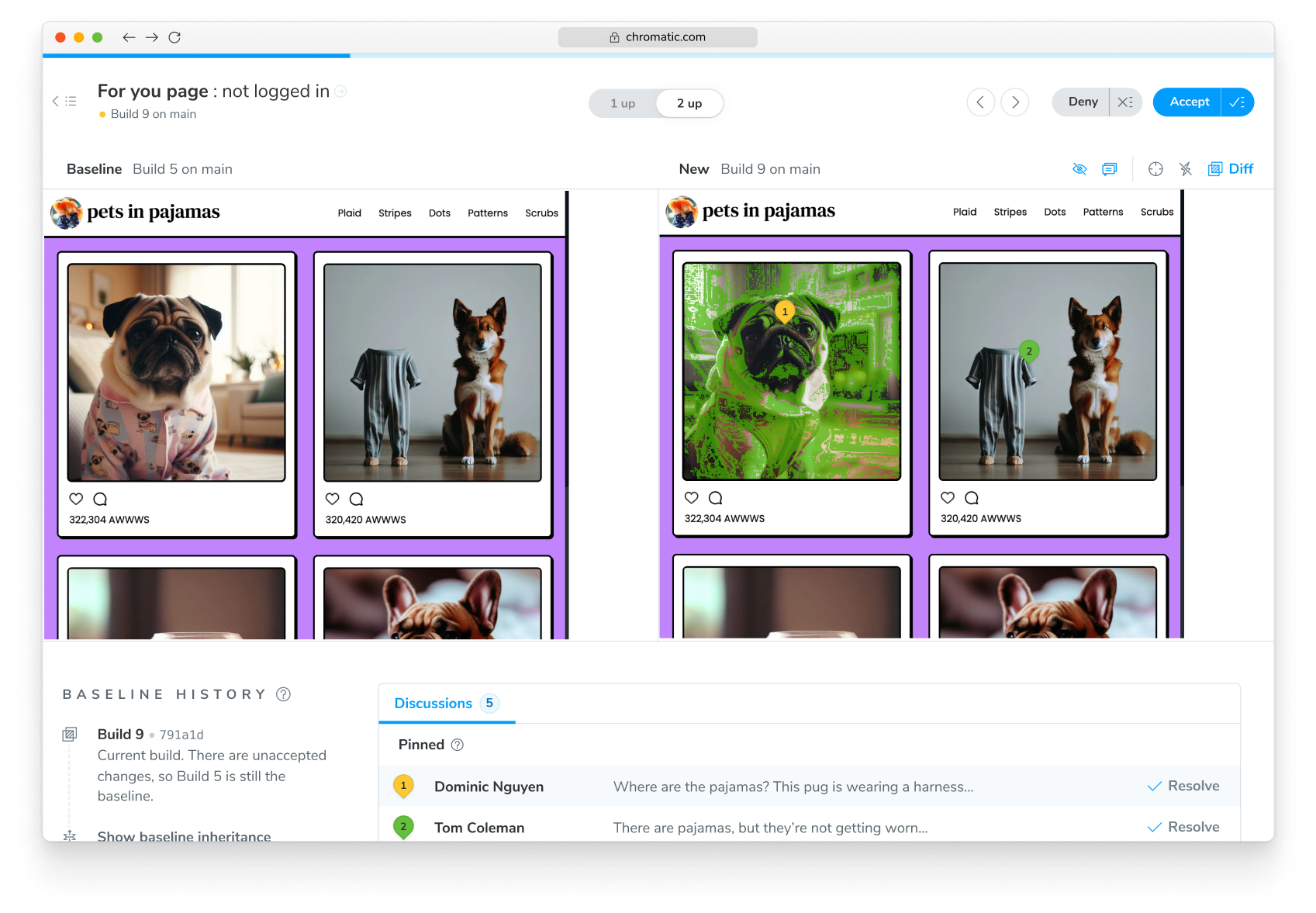
Chromatic’s E2E integration is designed to highlight any unexpected visual changes in your application's UI. In the case of Pets in Pajamas, it will tell you when pets are – or aren't – wearing pajamas.
First, Chromatic will set visual baselines for what the UI should look like by capturing an image snapshot of the UI. Then, on future code changes, Chromatic will highlight when the UI differs from the baseline snapshots.

In this workflow, Chromatic highlights the visual differences so that devs can instantly spot the buggy image generation algorithm — even if it passed functional tests. That ensures the devs can make changes so that the app works and looks correct.
Try Chromatic’s Playwright/Cypress integration
Chromatic’s integrations with Playwright and Cypress are available to try now in beta. Learn more about using Chromatic with Cypress or learn more about using Chromatic with Playwright.
Soon, you’ll be able to integrate Chromatic into your Playwright/Cypress E2E tests! That means you can validate app UI and functionality in one workflow.
— Chromatic (@chromaui) November 21, 2023
Learn how it works and get early access in our new blogpost:https://t.co/viIVsqQt8P
Alternatively, read on ↘️ pic.twitter.com/GpypYIkrOv